In the previous post, I talked about installing a plugin called LaTeX2HTML and gave a quick test of its functionality.
Now, let me explore more of its functionalities, and fix the style discrepancies whenever I find them.
The author of LaTeX2HTML, Van Abel, is actually a Chinese guy. He is currently a postdoc in Shanghai Jiao Tong University. His personal website is at https://home.vanabel.cn/. Well done, Wanjun. I almost failed to recognize that you are my compatriot.
Use cases
There are actually two use cases for the LaTeX2HTML plugin.
- You already have a whole article or paper written in LaTeX, and you want to publish it on your blog as quickly as possible.
- You want to write a blog with lots of formulas and other typographical tricks provided by LaTeX.
When I installed the plugin, I only realized the second use case. It was evident in my blog: the Latex plugin.
But now by reading the official documentation, I realize that the first use case is the intended one.
Therefore, I am sort of abusing the plugin. Many functionalities provided by the plugin are probably better avoided if I am writing a blog article from scratch.
Metadata
In regular LaTeX, commands like \title and \author do not directly produce visible outputs. Instead, they modify corresponding global variables that are in turn read by the template.
In LaTeX2HTML, these are content-producing commands.
This is a title
They are spans with their own classes. Thus, they are inferior than real h1..h6 tags from a semantic perspective.
Sections
Sections are similarly redundant if you mange your sections with HTML heading tags. But there is the tableofcontents command which might be useful along with LaTeX-style sections.
Footnotes
Footnotes provided by the plugin are actually very useful \footnote{Just use the command “footnote” and you get a footnote like this.}. However, I can’t seem to put any HTML tag nor LaTeX macro in a footnote. It’s understandable that supporting both might be difficult, but supporting neither is probably not the intended behavior, either.
Figures
The Figure environment is fake.
In LaTeX, the figure environment only cares about positioning and numbering. includegraphics is what actually includes the figure. The two commands do completely different things, and one can replace one of them (for example, use a formula in place of includegraphics) without hurting the other.
But in HTML2LaTeX, they seem to be coupled in a weird way. A Figure environment without includegraphics simply does not work. Presumably, one cannot mix a Figure environment with an img tag or an interactive canvas either. So many possibilities are wasted. But on the other hand, maybe these possibilities are not useful in any real use case anyway.
BibTeX Support
It’s a bit weird that I cannot include BibTeX metadata in a per-article fashion. Instead, I have to use a setting page to manage a global BibTeX file. It is a bit dangerous since the author said that the file will be purged when I deactivate the plugin.
Anyway, here is sample citation: \cite{knuth1979tex}.
Environments and Tweaking
I can post a theorem:
And a problem:
And a proof:
Proof. We prove by induction.
Base case. When \(y=1\), \(x^y=x\) and thus is an integer.
Step case. When \(y>1\), \(x^y = (x^{y-1}) \times x\), and is therefore an integer.
Therefore, \(x^y\) is an integer for all possible values for \(y\).
∎
Well, the plugin does not actually have the QED symbol, which is weird. I faked the above one with direct HTML. It should have one, thus a feature request is submitted.
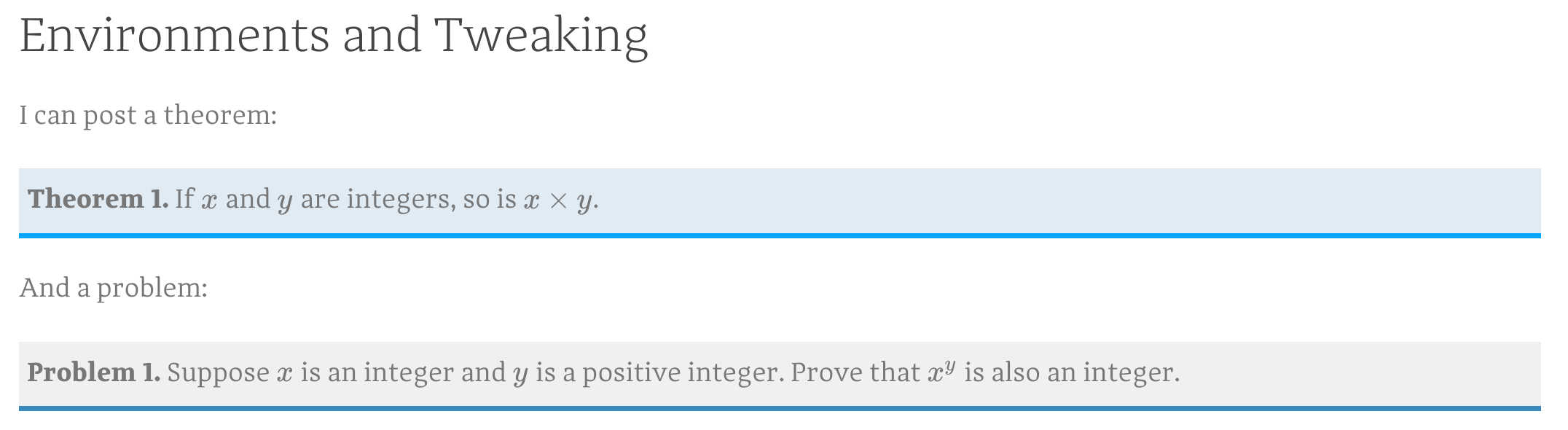
The default environment has styles that look completely out of place:
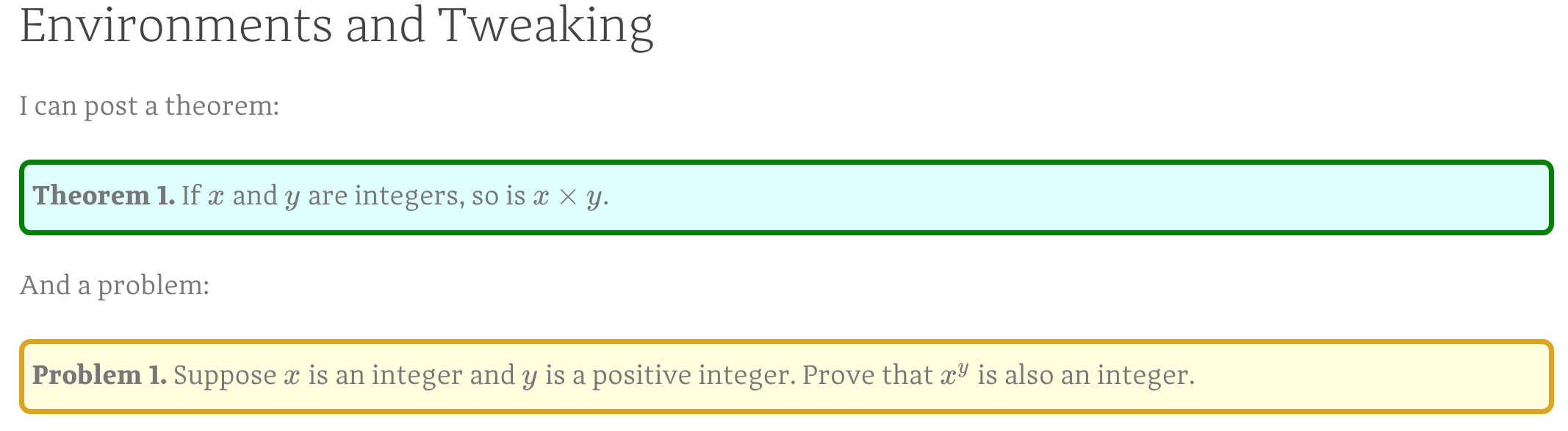
So here is some quick tweaking at it:
The annoying part is that I now have more CSS to maintain whenever I change or adjust my theme. But at least this makes me more comfortable in using these environments.
Other theming concerns
Digging the plugin CSS, I also found this horror:
ul{list-style-type:disc}
ul ul{list-style-type:circle}
ul ul ul{list-style-type:square}
ol{list-style-type:decimal}
ol ol{list-style-type:lower-alpha}
ol ol ol{list-style-type:lower-roman}
Basically, my lists, even the non-TeX ones, are modified by this plugin. I call this bad design. For my use case, I can’t care less about whether the lists match their style in the default LaTeX templates.
Switching MathJAX CDN
The default CDN used in the plugin is shut down. It actually still works, but with an annoying warning in the browser console.
Fortunately, it is pretty easy to find an adequate replacement.
Also, in doing so, I realized that there are multiple configurations available for MathJAX. Each is actually a set of plugins to load. Maybe some day I will revisit this issue and decide the list of plugins that I need. Maybe some of the problems that I have been experiencing, such as the lack of support for qed or the LaTeX logo can be fixed this way. Anyway, it is beyond the scope of this article.
Conclusion
While convenient, plugins like HTML2LaTeX probably do too much.
There are too many “magical” solutions that aim to “just work” instead of “work as intended”, too many “pattern matching” solutions that only cater to what the author think is the common use case, instead of matching the underlying semantics. These kind of abilities are useful in the “publishing a paper” use case, but should be avoided like plague otherwise.
There are a few other LaTeX plugins in the WordPress plugin list. I should check them out and decide which to keep.
Update: I no longer use this plugin, so the theorem environment is now faked with simple HTML.