Having no favicon sucks. Hence, here is my first attempt at giving this site a favicon. I would also like to give my main website one, but I guess working out the blog icon first would be easier.
In the beginning I tried to create a monogram with the letters “D” and “F”, since the title of this blog is De Finibus. But alas, I fail to find a sensible way to combine these two letters.
Then I realize that the Latin word “de” is probably not so important anyway. So the design naturally centers around “F”. I tried to add various adornments around the letter “F”. In the beginning, the adornments themselves are symmetric. But it looked like all possibilities were used over and over. Then I realized that the adornments could be unsymmetrical.
One of the most intriguing options was the Bra-ket notation. To describe quantum states, I can write a column vector as \(\left|x\right>\) and a row vector as \(\left<x\right|\). Thus getting the Hermitian conjugate of a vector can be written implicitly: just mess with the brackets around the letter, and you get what you need. This notation also makes inner product and outer product look “natural” and aesthetically pleasing.
But here is the twist. I do know something about quantum computing, which makes me feel a bit qualified to use the Bra-ket notation as the favicon. But isn’t it a bit far-fetched? I am pretty sure that I am not going to touch quantum computing topics much.
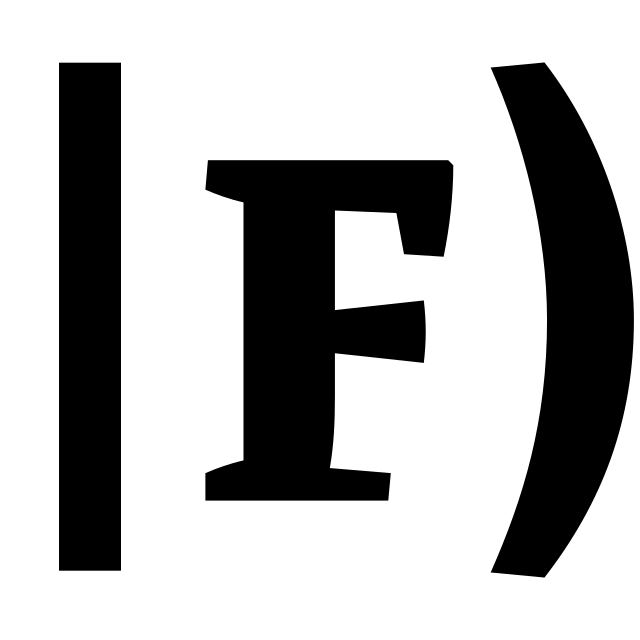
So here is the twist. I found out that by adding a vertical line to the left and a parenthesis to the right, they look like a huge letter “D” being cropped. And that sense is connected to the title, De Finibus, which roughly means “about the ends/limits/boundaries”. So we get some boundaries around the letter “F”, and we get some imaginary boundaries that cut off the letter “D”.
So here it is.
Since for now I am using the Adagio Serif font family for this blog, I use the same typeface for the icon. I guess I need to update the icon whenever I change the typeface, but it should be fine since I’m not going to mess with typefaces too frequently.
Now I have a list of problems:
- The icon looks too simplistic. Need some color or embellishment.
- The line widths do not look well-balanced. The vertical line is too thin when compared with the parenthesis.
But they won’t stop me from going to bed now. It has been late and I need to stop.
Anyway, I believe that it is a nice little step.
Appendix: why WordPress complains
WordPress allows me to upload a large image and it can automatically produce the favicon. But it complains without giving a detailed error message whenever I try to do so. A quick Google search gives out the answer: I need to install the package php-gd.